HTML Semántico: Qué es y cómo usarlo
El uso de HTML semántico nos permite dar significado al código de nuestra web, de forma que los rastreadores y las personas puedan entenderla mejor.

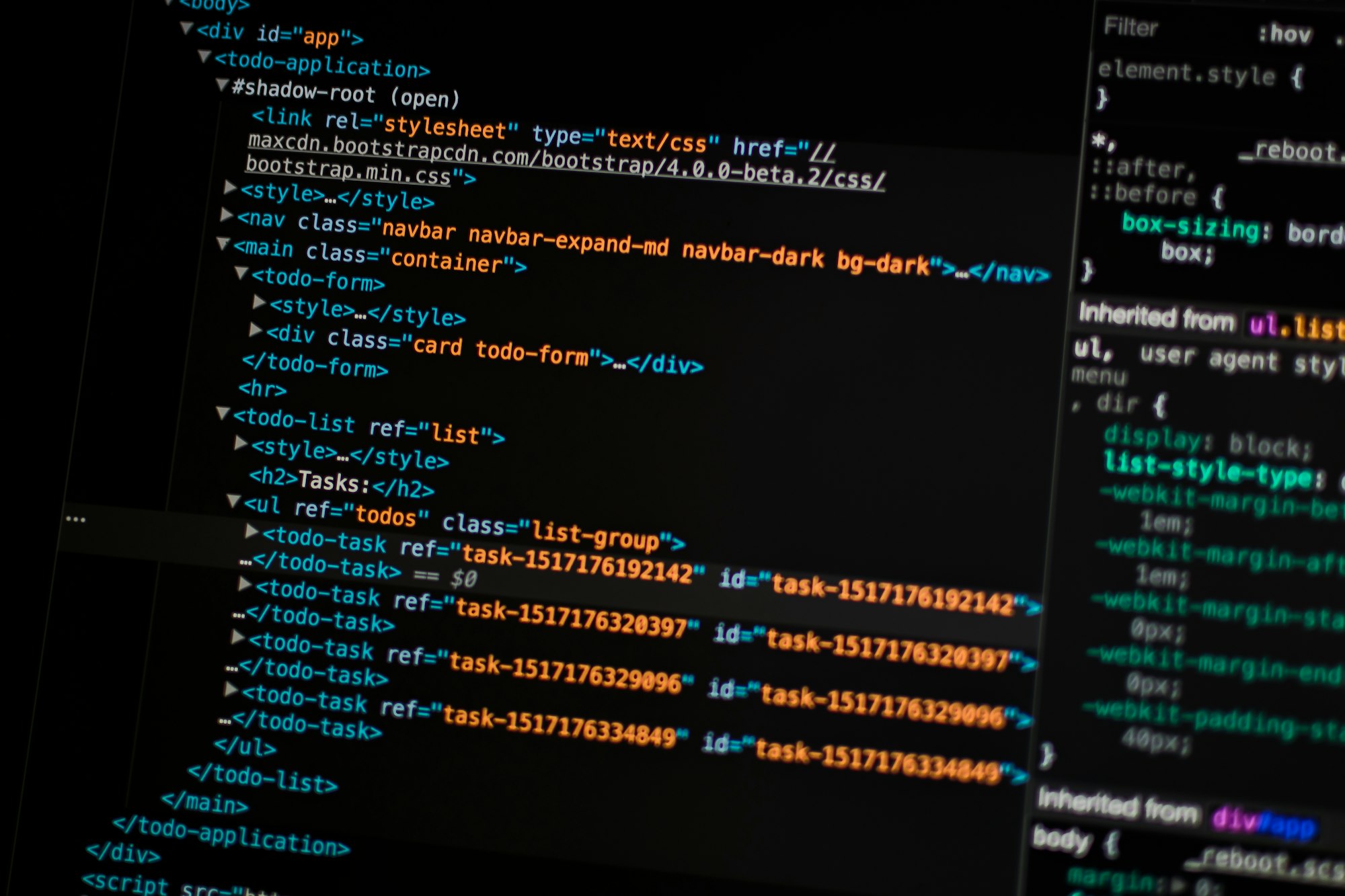
Desde HTML5 tenemos a nuestra disposición distintas etiquetas que podemos utilizar para darle un sentido a nuestro código web.
Este sentido que le podemos dar a nuestra web a nivel semántico y estructural nos beneficiará en muchos aspectos:
- Haremos nuestra web más accesible. Los usuarios que la visiten utilizando un lector de pantalla podrán entender mejor nuestra página web, tanto a nivel de estructura como a nivel de contenido.
- Asimismo, cuando los crawlers de los motores de búsqueda pasen por nuestra web podrán entender nuestra web mejor y más rápido, aprovechando mejor el presupuesto de rastreo que habrán asignado a nuestra web.
¿Cómo usar HTML semántico?
La realidad es que es bastante sencillo. HTML5 nos da una serie de etiquetas que podemos utilizar para otorgar semántica a nuestra página web:
articlesectionheaderfootermaindetailsfigurefigcaptionmarknavtimeaside
Más información + Ejemplos
A continuación dejo unos enlaces con más información para profundizar en el uso de etiquetas HTML semánticas: